framework7 路由问题
-
framework7 返回上一页,路径对了,但是页面却是上上个页面。我这里的情况是:未登录情况下点击‘我的’,被拦截器拦截到登录页,然后再登录进来,点击首页的菜单项再返回的时候,路径是首页的,但是页面却是‘我的’。检查拦截器中跳转的路由方法发现可疑,

就是这上面的
history:false这行代码惹得祸,去掉就行了!!!
犯错
-
打包后如需发布新版本,请发布之后下载看看。这次没有检查导致尴尬了,改了main.ts中的baseurl,导致拼接的下载链接错误。
之前baseurl后没有加斜杠。![图片[1]-日常开发问题记录-一一网](https://www.proyy.com/skycj/data/images/2021-05-26/2b5031bd9067a50e7d763b0d2eca9fa7.jpg)

cordova 发送图片
cordova app开发打包成apk后,发不了图片。

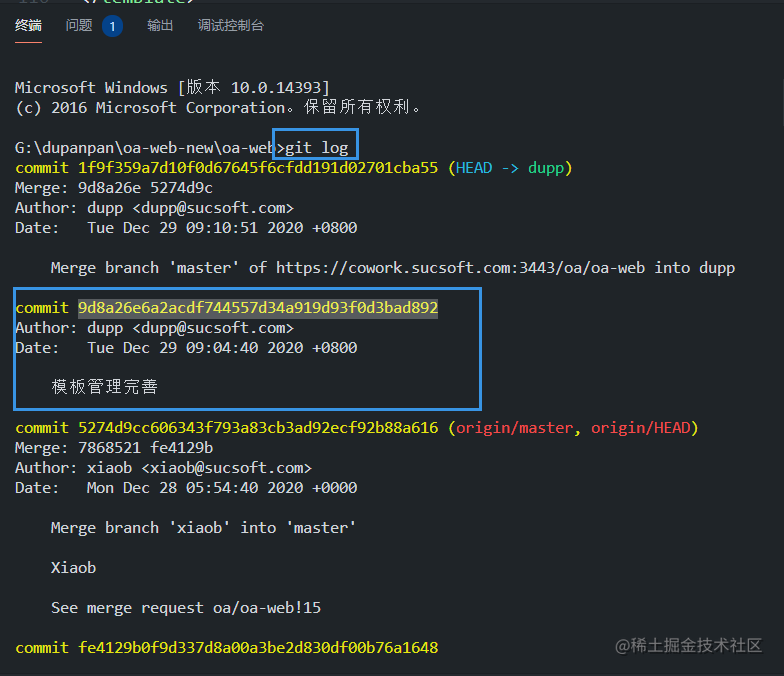
vscode git回滚
使用``` git log```命令查看git提交记录,使用``` git reset --hard ID```来回到指定版本。


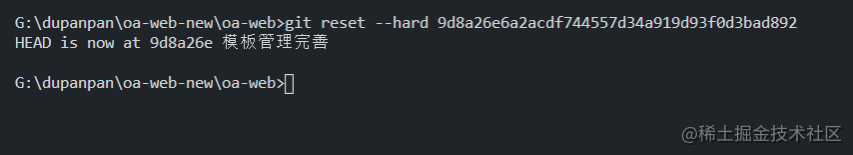
复制代码今天写了一个非常聪明的做法,巧妙
![图片[2]-日常开发问题记录-一一网](https://www.proyy.com/skycj/data/images/2021-05-26/9681f482c774c8f6be21daa11039117b.jpg)

如上图所示,在查看的状态下,需要还原多选列表的数据,那么首页确保 v-model的数组有值,其次就是option循环的数组包含v-model里面的数据选项,这样才能还原,重点就是如果让后台返回数据,会超级多,所以 其实直接把v-model的值给循环的数组就可以了,绝对正确的障眼法!别人不知道也无法知道你循环的数组里面只有一项数据哈哈哈。
framework7 页面左滑动空白,
解决办法就是禁用滑动返回,在app.vue的framework7配置中加上
view:{
iosSwipeBack:false
}
复制代码
怎样回退到指定的commit?
直接去gitlab上看你想要回到哪一个commit,点击浏览文件

然后下拉分支,可以看到commit的id ,复制,然后在命令行中,git reset –hard id


Calm Down.
拉取一个项目之后,如何切换到别的分支
直接拉取项目,当前分支是master,然后git branch -a查看所有分支,git checkout xiaob(你的想要切换的分支名称)即可
npm 的镜像地址
查看当前的npm 镜像地址
npm config get registry
复制代码设置npm 镜像地址
npm config set registry 地址
复制代码web端 项目,使用npm run build打包后,发给后端部署,显示多个js,css文件丢失,显示404?
本次遇到这个问题的原因是:后端在部署的时候没有替换index.html文件,替换掉即可,后端所说的登陆页面就是我们使用npm run build后打包生成的index.html文件,因为这个歧义,我还以为是前端的login.vue页面引起的呢
scss的全局变量配置

如果不这样做的话,就需要在每个页面都引入一遍

主题换肤
主要用到的知识有:
scss:
scss变量,mixin,map-get @each
h5:
自定义标签属性 data-*
vuex :
主要用来存储主题,getTheme
@click:
来切换主题,调用vuex中的setTheme
复制代码
像这样,block类只是把data-theme中定义的颜色拿过来,data-theme下定义的背景色如果是红色,那么block中的背景色也是红色。
其实就是:用scss定义主题色变量,然后将h5的自定义属性的值为主题色变量名,切换主题色就是监听事件触发vuex中的方法,进行换肤。
css 的类选择器间有空格和无空格
最近改iview样式的时候发现通过标签中的类名写不出style的样式了,比如
首先要区分是交集选择器(css样式无空格)和后代选择器(中间有空格)
<p red-text bold-text>...</p>
css 类名怎么排列
应该是
.red-text.bold-text {
color: red;
font-weight: 600;
}
或者
.red-text{
color: red;
}
.bold-text{
font-weight: 600;
}
在Iview的样式中,就用这种写法
.red-text.bold-text {
color: red;
font-weight: 600;
}
复制代码
iview 菜单组件,刷新后路由高亮丢失
解决办法:在mounted中加上延时,还没想通为什么,但是能用
setTimeout(() => (this.routeName = this.$route.name), 1000)
复制代码.gitignore文件不生效,apk文件还是被上传了

.gitignore只能忽略那些原来没有被track的文件,如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的。
解决方法就是先把本地缓存删除(改变成未track状态),然后再提交:
git rm -r --cached . 从跟踪清单中删除 rm:remove -r:root
git add .
git commit -m 'something changed'
复制代码http请求的两种传参方式 request payload 与 formdata
FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的
Content-Type=application/x-www-form-urlencoded => formdata方式,
Content-Type=application/json或multipart/form-data => request payload方式
this.$http.post("/rest/statistics/updateExplain", this.notice, {
headers: { "Content-Type": "application/json" },
})
.then(({ data }) => {
console.log(data);
});
复制代码了解一下
后台处理:
对于 Request Payload 请求, 必须加 @RequestBody 才能将请求正文解析到对应的 bean 中,且只能通过 request.getReader() 来获取请求正文内容
对于 Form Data 请求,无需任何注解,springmvc 会自动使用 MessageConverter 将请求参数解析到对应的 bean,且通过 request.getParameter(…) 能获取请求参数,或者通过@RequestParam接收
尝试使用 npm i --save-dev @types/vue-quill-editor (如果存在),或者添加一个包含 declare module 'vue-quill-editor'; 的新声明(.d.ts)文件
ts无法找到模块

解决办法就是在src目录下 新建一个types文件夹,index.d.ts
declare module "vue-quill-editor";
复制代码vue router query 刷新页面参数丢失问题
this.$router.push({
name:'组织详情',
query:{id:this.currentId,node:this.currentNode}
})
复制代码上面的代码中,遇到的情况是 id没丢,但是对象node丢了
原因就是 对象会丢 ,基本类型不丢 跟是用,path +query 没关系。
第三方APP分享链接至微信,打开链接页面,右上角3点丢失

解决办法: 把链接的地址换成域名形式,微信不信任你给的ip
SVG图片 点击事件失效
解决办法: 在svg标签中加上 style: pointer-events:none


打包报错Could not determine the dependencies of task ‘:app:lintVitalRelease’.打包提示某个插件更新导致打包失败,解决办法:
lintOptions {
checkReleaseBuilds false
abortOnError false
}
复制代码具体位置如图:

再重新打包
弹窗不显示

但是单独作为组件可以显示,那么就用排除法,说明是某个参数有问题,那么控制弹窗显示的就只有一个参数 showChangeModel,我写了两个:: 所以不能显示。。。。 郁闷!!!!
npm 可以单独制定某个模块从特定仓库安装

f7路由跳转
问题描述: 点击跳转,闪跳到下一个页面,但从下一个页面跳回来,路径回来了,页面没回来,是路由写错啦,应该用懒加载的方式写,至于为什么,我也不知道,换掉之后就好啦~~~~

git 由于账号问题下载项目失败

git clone http://dupp:***@git clone 地址 即可
去掉clone 地址前面的协议 https://
路由拦截
页面重定向到首页,路由拦截写在main.ts中
router.beforeEach(async (to, from, next) => {
if ($user.userData.uid === "" && to.path !== "/login") {
await $user.getCurUser();
if ($user.userData.uid === "") {
next({ path: "/login" });
}
}
next();
});
复制代码ts报错,使用@types安装依赖
cannot found module 'cache-manager' or its corresponding (相应的) type declaretions
复制代码解决办法:
npm i @types/cache-manager
复制代码npm 报错 可以直接按照提示操作,如果不确定这是文件还是包,可以百度下 就好了。
cordova ios 打包
- 先编译前端文件 npm run cordova-prod
- 运行 cordova platform add ios 添加ios平台
- 双击项目目录下 platforms/ios/ 下的 .xcodeproj 后缀的文件会自动打开xcode
在如图所示 选择Team
按上图 选择cordova和cordovalib之外的那个,然后选择一个iphone
点击三角形运行,建议使用真机调试
安装的话:
拿根线 手机 就能安装不限量
但如果要给接触不到的人安装,可以通过扫码 但要怎么弄呢。。。。。
调用接口报404
刷新swagger,可能后台已经将接口路径改掉了,而你没刷新复制的是之前的接口
git 使用 git branch -a 不能查看到所有分支
解决办法:使用git fetch来获取远程仓库的最新内容
git fetch 与 git pull 的区别
git fetch是将远程主机的最新内容拉到本地,用户在检查了以后决定是否合并到工作本机分支中。
而git pull 则是将远程主机的最新内容拉下来后直接合并,即:git pull = git fetch + git merge,这样可能会产生冲突,需要手动解决。
我知道了要学东西 才会开心



















![[桜井宁宁]COS和泉纱雾超可爱写真福利集-一一网](https://www.proyy.com/skycj/data/images/2020-12-13/4d3cf227a85d7e79f5d6b4efb6bde3e8.jpg)
![[桜井宁宁] 爆乳奶牛少女cos写真-一一网](https://www.proyy.com/skycj/data/images/2020-12-13/d40483e126fcf567894e89c65eaca655.jpg)
