[译]Const, Let 和 Var在JavaScript中的区别
本文谈论的ES6的新特性是const和let。我们使用const和let关键字来声明变量,本文我将介绍const let和var之间的本质区别。
Const
const无法被重新声明与赋值,是只读的变量。我们使用const来声明一经赋值就不会改变的变量。它是块级作用域的,意思是一旦在{}声明,就无法在{}之外访问。让我们看几个例子:
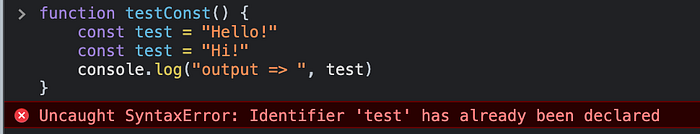
如下方所示,我们只要重新声明变量,就会报错:Uncaught SyntaxError: Identifier ‘test’ has already been declared

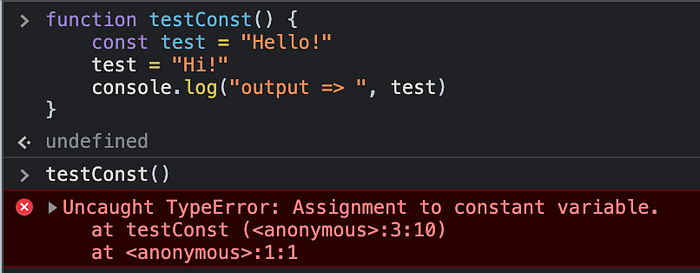
那么,我们重新赋值一个变量会怎样呢? 会报错:“Uncaught TypeError: Assignment to constant variable。所以,你无法对const声明的变量重新赋值。

Let
let无法重新声明但是可以重新赋值,它是块级作用域的。当我们想要再次赋值这个变量时,我们用let。我们必须在使用变量之前声明它。
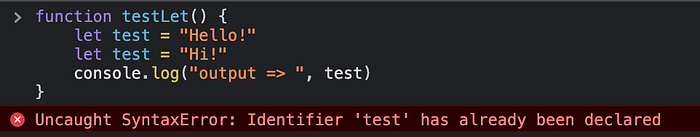
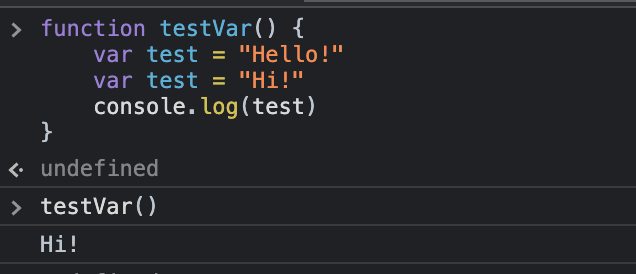
试着使用let重新声明变量,如下方所示,会报错Uncaught SyntaxError: Identifier ‘test’ has already been declared。意思是let声明的变量不能再次声明。

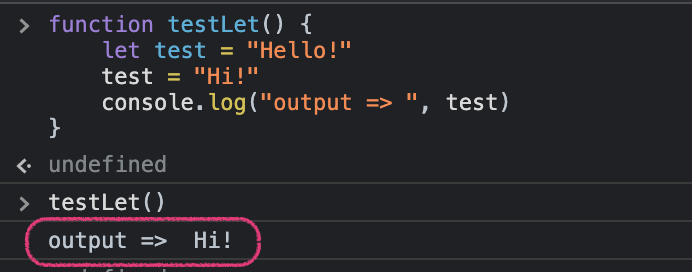
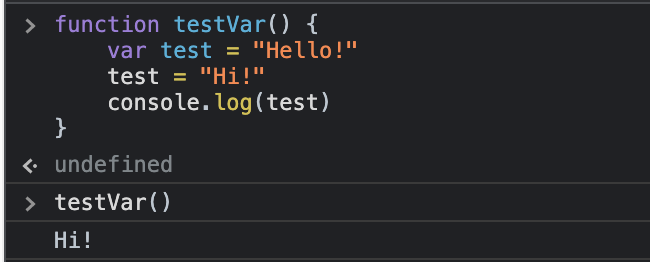
当我试图再次赋值变量的值,从”Hello”变成”Hi”,console.log()的结果是”Hi”而且不会抛出错误。这意味着再次赋值变量成功了。

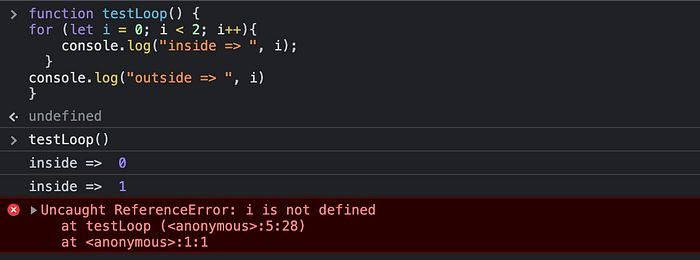
当我们使用console.log()在声明的块之外打印变量i的值时,会抛出错误Uncaught ReferenceError: i is not defined。这是因为let是块级作用域的。像我上面解释的那样,我们无法在声明的块({})之外访问变量。

Var
var可以被重新声明和赋值。var是函数作用域或者全局作用域的,可以在块级作用域外访问。我们应该避免使用var因为它可能会导致bug,万一开发者声明了变量,又重新声明了它们。
如下图所示,这表明我们可以重新赋值和重新声明变量var。


下面是let const 与var在访问块级作用域时的区别.如果试图访问testConst和testVar时,会抛出错误Uncaught ReferenceError: testConst is not defined
testConst 和 testLet 的示例如下:

testVar的示例如下:

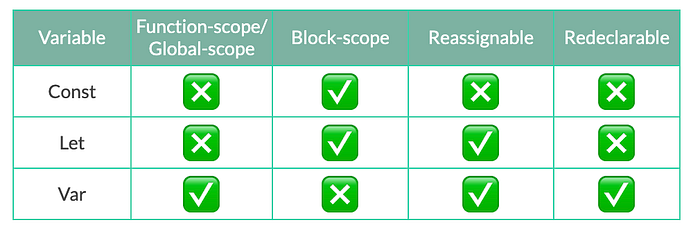
接下来是三者区别的一个总结:

参考资源























![[桜井宁宁]COS和泉纱雾超可爱写真福利集-一一网](https://www.proyy.com/skycj/data/images/2020-12-13/4d3cf227a85d7e79f5d6b4efb6bde3e8.jpg)

![[桜井宁宁] 爆乳奶牛少女cos写真-一一网](https://www.proyy.com/skycj/data/images/2020-12-13/d40483e126fcf567894e89c65eaca655.jpg)